Responsive Website Design To Improve Your SEO
The use of surfing the internet or surfing has changed a lot since 2016. Google reported that the maximum number of searches is performed from mobile devices instead of desktop computers. In fact, the trend does not go faster. That is why Google consistently updates the search engine’s algorithm to cope with the change. Hence, every website must maintain the position of the search engine in the rankings, so that it must match their SEO services in lahore strategy accordingly.
However, a number of different strategies have been developed to meet the mobile-friendly requirements. For example, some focus only on mobile viewing, on the other hand, some are separate from their domain for both mobile and desktop versions. As a result, you also need to double the effort. Alternatively, Responsive Web Design is another way to make the website mobile-friendly.

For the sake of discussion, let’s discuss the factors in detail:
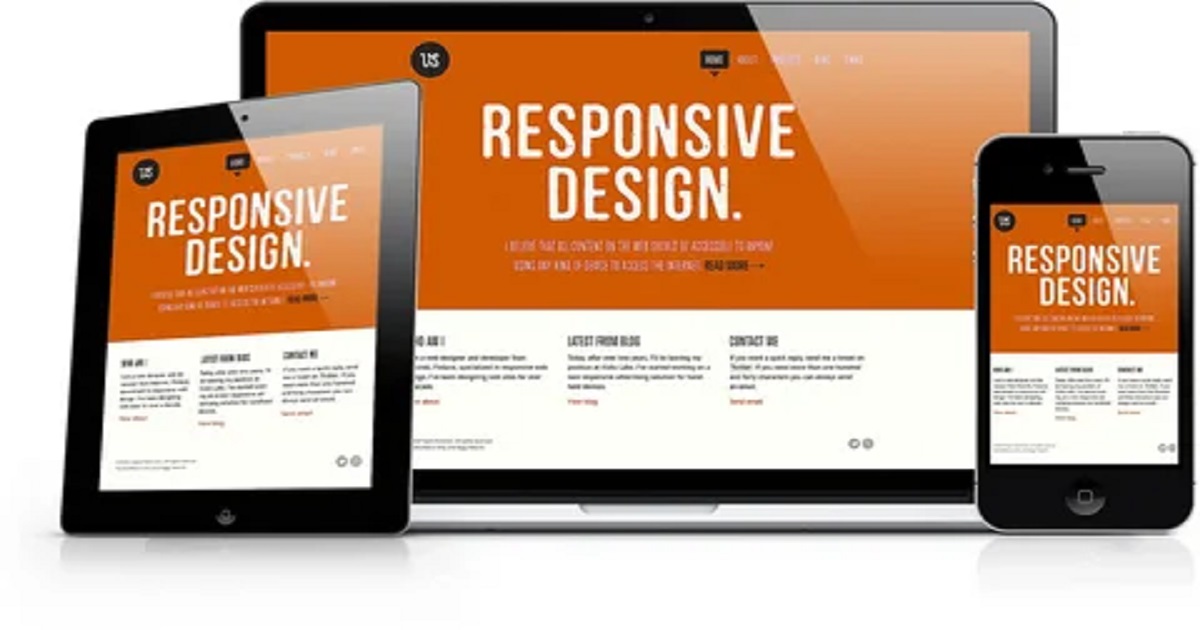
Responsive Web Design – what is it?
This is the most popular way to optimize the web page for both mobile and desktop viewers. This usually detects the device; the user uses and adjusts the entire content to the layout of the device. The elements of the webpage are not limited to a fixed number of units. Instead, they are placed on a smooth grid that helps adjust the elements depending on the percentage of available space on the screen.
Here are some of the notable benefits of Responsive Web Design
Benefits
Among all the other benefits of using the responsive web design, these are the most striking. Let’s take a good look at the professionals.
Improved user experience
Just before the immense popularity of mobile devices, the web pages were optimized based on the preferences for desktop views. With the advancement of technologies, the design of the site is changing to cope with the recent trend. Shifting the optimization from desktop to mobile, however, still left a mediocre experience for many users. Responsive web design is therefore the best option to optimize the size of mobile devices without having negative consequences for desktop users.
Speed factor
This method helps the user to load the site smoothly and quickly on a mobile device. When a site is designed for the computer, it takes longer to load the content of the page. That is why it is essential to design the website using Responsive Web Design. It will also help you retain the visitors for your website.
SERP classification
Now searches made on mobile devices are increasing with regard to desktop searches. Due to this fact, Google is also concentrating on updating the algorithm to make the search engine friendly for mobile devices. That is why optimizing the website for mobile devices has a direct influence on the ranking factor.
Now let’s comment on the small insight into the Google updates regarding Responsive Web Design. To help you understand the need to optimize content for mobile devices.
Responsive Web Design – Google Updates
Google has quickly updated its ranking algorithm to accommodate the main mobile device scenario. Here are some of the essential updates that will definitely affect the site with ranking factors.
Mobilegeddon
Google has updated this algorithm as a warning that the company is focusing more on mobile friendliness on April 21, 2015. The SEO experts called it “Mobilegeddon” with regard to the sites for which the search was performed from mobile. However, the loss of the ranking factor for non-mobile-friendly websites is very low.
Mobile-friendly algorithm boost
Google rolled out this update on May 12, 2016 and upgraded the previous version as essential to the ranking factor. In fact, the sites, which are already mobile-friendly, have absolutely no impact on them. However, Google has imposed a fine for sites that are not mobile friendly.
Mobile first slow rollout
Google will continue to use the mobile friendliness as a ranking on October 25, 2017. Under mobile-first indexing, they will consider ranking based on the mobile version of the pages instead of the desktop version and the pages are crawled by the mobile user agent.
Mobile First Index Rollout
Google finally rolled out the full mobile fist index on March 26, 2018, confirming that it is the intention to exchange the entire mobile index. Google has specified while the range may not be affected, but the sites will suffer if the content does not appear smoothly on mobile devices.
The speed update
Google in their latest update made an announcement that people want more launch speeds. In July 2018, they finally launched the “speed update” for all devices. The update is designed to speed up the loading page on all devices, not including the mobile device at all. In fact, the site performance, such as slow loading or loading of images, will be based on ranking factors.
Final words
The primary search query on the internet turns on mobile, which is why Google is also working on updating and changing the ranking factors. The most important intention is to offer users the positive user experience. To maintain the ranking in Google search results, it is therefore essential to optimize the content of the website according to the mobile-friendly process. That is why responsive web design is the ultimate way to optimize the website for mobile devices.
For more information visit Digital Media Trend